二日酔い中、、、
昨日は飲みすぎました。。。
ビールやハイボールが100円程度の居酒屋で6人。1人3千円くらい使ったから、7〜8杯くらい飲んだのかな。
家に帰宅して、トイレで吐いて吐いて、水を入れてまた吐いて。。。
吐いたあとに水を飲むのって、めちゃくちゃ辛いですね。。
しかも、吐くと水分が出て行くから、アルコールの分解能力は落ちる気がする。
胃は痛いし、頭痛はひどいし、飲みすぎたら毎回後悔してます。。
横になって点滴を受けたら、早く回復できる気がするのですが、簡易点滴みたいな商品、できませんかねー?
それか、酔いが30分で覚めるお酒とか。
なんにせよ、飲みすぎたらよくないですね。。。何度したかわからない反省ですが。
それではまた。
Javascriptの学習
前回まで、ドットインストールでHTMLとCSSの基礎を学んできました。
まだまだ、HTMLとCSSの知識は足りないと思うのですが、
そろそろ、何か簡単なHPを作りたい欲が出てきたところです。
でも、単に表示するだけなら面白くないので、
閲覧者から情報をもらって、それに対してアクションするHPを作りたいと思います。
そのため、次はJavascript入門をざっと学ぶことにしました。
先ほど、全24回の授業を受け終わりました。
ざっくり言うと、Javascriptでは、
HTMLの記載を参照して、エクセルの関数のように条件分岐ごとの計算ができたり、
閲覧者に何らかの入力を求めたり、一定の時間ごとに同じアクションを繰り返したり、
かなり自由度が高いことができるとわかりました。
また、オブジェクトと呼ばれる関数群?(僕のイメージです)があり、
その種類が膨大にありそうな雰囲気です。
いろんなことができるのは良いのですが、
自分がやりたいことを、どのように記載したら良いのか、迷いそうな予感ですね。。
今日にでも、今までに学んだ知識でどのようなホームページができるのか、
設計を考えてみたいと思います!
ホームページをアップロードする環境設定もまだですが、
とりあえず、ページを作ってみてから考えようかと思います笑
それではまた!
CSSの学習②
引き続いて、ドットインストールでCSS3の入門編を受講しています。
CSS入門編を受けたまとめは以下の記事のとおりです。
わかったことのまとめ
CSS3は、CSSの延長ではありますが、様々な機能が拡張されたもの。
カラーの指定方法の拡張に加えて、透明度の設定もできるようになっている。
Styleを適用する位置の指定方法もかなり増加していて、
html内の記載の検索方法が増えたイメージ。
図の設定も拡張されて、imgを引用した際の編集も可能となっている。
例えば、RGBでの色に加えて透明度の設定も増えています。
また、RGBだけでなく、HLSで色を指定することもできるようになっているようです。
HLSは、RGBとは表し方が違いますが、直交座標系と極座標系のような関係ですね。
表しやすいほうで表せばよさそうです。
透明度の操作もできるようになったようで、よく使うことになりそうです。
その他の機能については、現状はざっと見ただけですが、
そろそろ見た目だけじゃなく、
簡単なものでいいので機能をつけれるようになりたいな、と思っています。
どうせやることになるのだから、次はJavascript入門を受けていこうと思います。
それではまた!
CSSの学習①
さきほど、ドットインストールのCSSの授業を1週終えました。
わかったことのまとめ
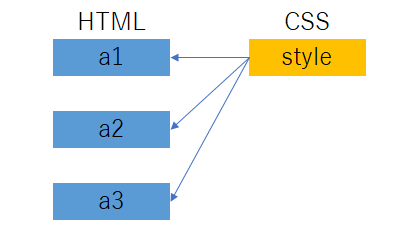
CSSは、HTMLの見た目を整理するための記述
HTML上、共通のタグや属性を持つものに、同じスタイルを持たせることができる
ざっくりイメージは下図のとおり

また、HTMLで作った表の形式もCSSで調整できる
例えば、表の位置の調整、フォント設定、重なった場合の表示順序など
ざっくり言うと、HTMLはWord、CSSは文字を書かないPPTのようなもので、
2つをあわせて、ホームページを組み立てる感覚
ぶっちゃけ、CSSの詳細はまだまだ使いこなせませんが、
CSSの知識がなぜ必要なのか、理解できたことが大きいです。
続けて、CSS3についても、ドットインストールで学んでいきます!
余談ですが、ドットインストールの授業は、ほんとにわかりやすくて、
しかも1授業が3分弱なので、モチベーションを保ったまま勉強できて、すごいです。
まだまだ僕が作りたいHP(下記参照)には程遠い段階ですが、
基礎なくして応用なし!の精神で続けていきます。
それではまた!
HTMLの学習②
昨日、ドットインストールのHTMLの授業を1週終えました。
わかったことは大きく言うと、
HTMLは、タグと属性でウェブの骨子を作るもの。
見た目やインターフェースも、多少表現できるもの
ということです。
HTMLでできることは主に、
リンクを貼る、メッセージ等の入力欄・送信ボタンをつける、絵を貼る、
ヘッダー、フッター等も含めた文章を書く
と理解しました。
メッセージ等を受けて、何かアクションを起こすには、別の概念が必要そうです。
授業を受けて思ったのですが、ブログでHTMLをコピペで編集している程度では、
そもそも根本となる基礎知識が抜けてしまうので、
学習効率が悪いと思いました。
僕自身、Wordpressを触ったことがあり、どのタグがどの表示につながっているのか、
なんとなく書いていることはわかる気がするんですよね。
まぁ、Sourceにある文章とWebの表示とを比較するから、そりゃわかるのですが・・w
いざ「ここを編集したい!」と思ったときに、ちんぷんかんぷんでお手上げでした。
この授業で、基本的なタグと属性の概観を理解できましたので、
次の学習に進みたいと思います。
実際にHPを作るときには、また受け直すかもしれませんが、
まずは全体をざっと把握することを優先します!
次は、CSSの学習に進みたいと思います。
それではまた!
HTMLの学習①
これから、ドットインストールでHTMLを学んでいきます!
ウェブ作成したいのに、HTMLを知らない、では話にならないと思いますので、
基本をしっかり抑えていきたいと思います。
以下、ドットインストールで学んだことのメモです。
***************************************************************************************
HTMLは構造的な文書であり、CSSは見た目を修飾するものである。
HTML5の仕様等の確認には、以下のHPが便利。
World Wide Web Consortium (W3C)
Can I use... Support tables for HTML5, CSS3, etc
エディタはAtom、フォントはricty diminishedが便利。
HTMLの基本用語として、
『タグ』と『属性』がある。属性はいくつでもつけることができる。属性名=値として、タグの後につける。
<p class="message">Hello world<\p>
の場合、『p』『\p』がタグ 『class』が属性名となる。
よく使う属性として、以下の2つがある。
meta charset="utf8"
meta name="description" content="●●●●●"
ファビコンは以下で設定可能。ファイル名をリファレンスする。
link rel="shortcut icon" href="favicon.ico"
***************************************************************************************
まだまだウェブの基礎部分ですね。。
でも、タグと属性の概念とか、テキトーにやろうとしてもダメだと思いますし、
しっかり学んでいきます。
それではまた!
まずは、Web作成の全体感を把握したい
昨日、いきなりスクレイピングの技術を見つけて舞い上がっていましたが、
そもそも、Webを作成することの全体感を理解できていないことに気が付きました。
僕の現状の知識は、
htmlでは何らかのタグで挟めばフォントが変わったりリンクを貼れたりする、
程度です。
htmlで作成した簡単なウェブサイトは作ったことがありますが、
cssやrubyに触れたことはなく、プログラミングも、エクセルのVBAを軽く扱える程度です。
何から勉強すればいいのか迷っていたところ、次のHPを発見しました。
全くの初心者が独学でWeb制作できるようになるまでの効率の良い勉強の進め方 | creive
なるほど、、まずはhtmlとcssを学んで、次にデザイン、Javascriptと進んで、
Wordpress、SEOと進み、最後にプログラミング、ですか。
なかなか道のりは遠そうです。
僕が作りたいWebを作るためには、htmlとcssを学んだ後に、
Javascriptを学んで、プログラミングに進めば良いのかな?
でも、どうせならかっこいいWebを作りたいですし、
デザインも必要かな?
とりあえず、まずはhtmlとcssを学んでいきます。
先ほどのページで紹介されていた、ドットインストールで、
無料動画で学べるようなので、そちらを進めていこうと思っています。
僕の最終目標は、昨日書いた、オススメ場所を教えてくれるスケジュール調整ページです。目標達成への道のりはなかなか遠そうですが、頑張っていきます。
それではまた。