CSSの学習①
さきほど、ドットインストールのCSSの授業を1週終えました。
わかったことのまとめ
CSSは、HTMLの見た目を整理するための記述
HTML上、共通のタグや属性を持つものに、同じスタイルを持たせることができる
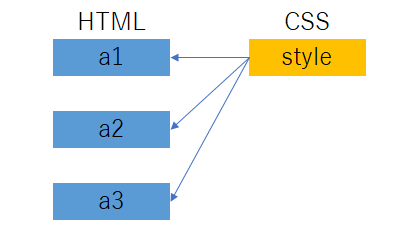
ざっくりイメージは下図のとおり

また、HTMLで作った表の形式もCSSで調整できる
例えば、表の位置の調整、フォント設定、重なった場合の表示順序など
ざっくり言うと、HTMLはWord、CSSは文字を書かないPPTのようなもので、
2つをあわせて、ホームページを組み立てる感覚
ぶっちゃけ、CSSの詳細はまだまだ使いこなせませんが、
CSSの知識がなぜ必要なのか、理解できたことが大きいです。
続けて、CSS3についても、ドットインストールで学んでいきます!
余談ですが、ドットインストールの授業は、ほんとにわかりやすくて、
しかも1授業が3分弱なので、モチベーションを保ったまま勉強できて、すごいです。
まだまだ僕が作りたいHP(下記参照)には程遠い段階ですが、
基礎なくして応用なし!の精神で続けていきます。
それではまた!