CSSの学習①
さきほど、ドットインストールのCSSの授業を1週終えました。
わかったことのまとめ
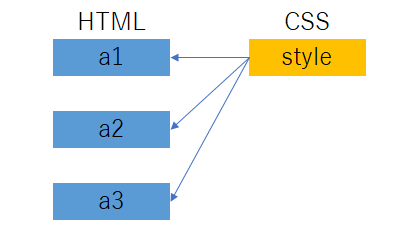
CSSは、HTMLの見た目を整理するための記述
HTML上、共通のタグや属性を持つものに、同じスタイルを持たせることができる
ざっくりイメージは下図のとおり

また、HTMLで作った表の形式もCSSで調整できる
例えば、表の位置の調整、フォント設定、重なった場合の表示順序など
ざっくり言うと、HTMLはWord、CSSは文字を書かないPPTのようなもので、
2つをあわせて、ホームページを組み立てる感覚
ぶっちゃけ、CSSの詳細はまだまだ使いこなせませんが、
CSSの知識がなぜ必要なのか、理解できたことが大きいです。
続けて、CSS3についても、ドットインストールで学んでいきます!
余談ですが、ドットインストールの授業は、ほんとにわかりやすくて、
しかも1授業が3分弱なので、モチベーションを保ったまま勉強できて、すごいです。
まだまだ僕が作りたいHP(下記参照)には程遠い段階ですが、
基礎なくして応用なし!の精神で続けていきます。
それではまた!
HTMLの学習②
昨日、ドットインストールのHTMLの授業を1週終えました。
わかったことは大きく言うと、
HTMLは、タグと属性でウェブの骨子を作るもの。
見た目やインターフェースも、多少表現できるもの
ということです。
HTMLでできることは主に、
リンクを貼る、メッセージ等の入力欄・送信ボタンをつける、絵を貼る、
ヘッダー、フッター等も含めた文章を書く
と理解しました。
メッセージ等を受けて、何かアクションを起こすには、別の概念が必要そうです。
授業を受けて思ったのですが、ブログでHTMLをコピペで編集している程度では、
そもそも根本となる基礎知識が抜けてしまうので、
学習効率が悪いと思いました。
僕自身、Wordpressを触ったことがあり、どのタグがどの表示につながっているのか、
なんとなく書いていることはわかる気がするんですよね。
まぁ、Sourceにある文章とWebの表示とを比較するから、そりゃわかるのですが・・w
いざ「ここを編集したい!」と思ったときに、ちんぷんかんぷんでお手上げでした。
この授業で、基本的なタグと属性の概観を理解できましたので、
次の学習に進みたいと思います。
実際にHPを作るときには、また受け直すかもしれませんが、
まずは全体をざっと把握することを優先します!
次は、CSSの学習に進みたいと思います。
それではまた!
HTMLの学習①
これから、ドットインストールでHTMLを学んでいきます!
ウェブ作成したいのに、HTMLを知らない、では話にならないと思いますので、
基本をしっかり抑えていきたいと思います。
以下、ドットインストールで学んだことのメモです。
***************************************************************************************
HTMLは構造的な文書であり、CSSは見た目を修飾するものである。
HTML5の仕様等の確認には、以下のHPが便利。
World Wide Web Consortium (W3C)
Can I use... Support tables for HTML5, CSS3, etc
エディタはAtom、フォントはricty diminishedが便利。
HTMLの基本用語として、
『タグ』と『属性』がある。属性はいくつでもつけることができる。属性名=値として、タグの後につける。
<p class="message">Hello world<\p>
の場合、『p』『\p』がタグ 『class』が属性名となる。
よく使う属性として、以下の2つがある。
meta charset="utf8"
meta name="description" content="●●●●●"
ファビコンは以下で設定可能。ファイル名をリファレンスする。
link rel="shortcut icon" href="favicon.ico"
***************************************************************************************
まだまだウェブの基礎部分ですね。。
でも、タグと属性の概念とか、テキトーにやろうとしてもダメだと思いますし、
しっかり学んでいきます。
それではまた!
まずは、Web作成の全体感を把握したい
昨日、いきなりスクレイピングの技術を見つけて舞い上がっていましたが、
そもそも、Webを作成することの全体感を理解できていないことに気が付きました。
僕の現状の知識は、
htmlでは何らかのタグで挟めばフォントが変わったりリンクを貼れたりする、
程度です。
htmlで作成した簡単なウェブサイトは作ったことがありますが、
cssやrubyに触れたことはなく、プログラミングも、エクセルのVBAを軽く扱える程度です。
何から勉強すればいいのか迷っていたところ、次のHPを発見しました。
全くの初心者が独学でWeb制作できるようになるまでの効率の良い勉強の進め方 | creive
なるほど、、まずはhtmlとcssを学んで、次にデザイン、Javascriptと進んで、
Wordpress、SEOと進み、最後にプログラミング、ですか。
なかなか道のりは遠そうです。
僕が作りたいWebを作るためには、htmlとcssを学んだ後に、
Javascriptを学んで、プログラミングに進めば良いのかな?
でも、どうせならかっこいいWebを作りたいですし、
デザインも必要かな?
とりあえず、まずはhtmlとcssを学んでいきます。
先ほどのページで紹介されていた、ドットインストールで、
無料動画で学べるようなので、そちらを進めていこうと思っています。
僕の最終目標は、昨日書いた、オススメ場所を教えてくれるスケジュール調整ページです。目標達成への道のりはなかなか遠そうですが、頑張っていきます。
それではまた。
飲み会の日程と場所を調整できる、ウェブページを作りたい
4人以上で集まるような飲み会を調整するときに、
調整さん等のスケジュール調整ページがよく使われると思います。
でも、こんな経験ありませんか?
参加者が今住んでいる地域がわからず、
『テキトーに電車が多いから新宿で』、といったように場所を決めると、
いざ集まってみたら、みんな東京駅のほうが近かった・・・
賃貸で住んでる友達が多いので、2年とか経つと引っ越してることが多いんですよね。
でも、日程が決まってから各々に場所を聞くのもめんどくさいし、
聞いた場所がどこにあるか調べて、他の参加者とのバランスを考えるのって、
ほんとめんどくさいんですよね。
さらに言えば、参加者が全く確定してないのに、
場所がわからないと参加者が参加表明しにくい、という問題もあります。
あらかじめ、『新宿でやります!』と決めてしまったら、
『東京駅なら行ったけど新宿なら遠いからやめておこう』という千葉方面在住者がいるかもしれません。
で、こんなウェブページがあれば、その問題が解決するんじゃないかと考えたのが、
『参加候補者には参加できる日程と最寄り駅を入力してもらい、
その入力結果からオススメの都会の駅を示してくれるウェブサービス』です。
でも、検索しても見つからないし、、、
なら、作ってみよう!といきなり思い立ちました笑
構想としては、候補者から貰ったそれぞれの最寄り駅から、
都市駅(渋谷、新宿、東京等)へのアクセス時間を概算で算出して、
合計の所要時間が最小となる都市をピックアップしてもらう、というものです。
所要時間の概算は、yahoo 路線情報で検索した結果を取れればと思っています。
手作業なら可能な機械的な作業なので、ウェブ上でもできるんじゃないか?
と考えてます。
でも、僕のウェブ作製技術はめちゃしょぼくて、
こうやって既成サイトでブログを書ける程度です。
サーバーを借りたりドメイン設定をしたりはできるのですが、
肝心のウェブページ作成の経験がないんですよね。
なので、いちから勉強しながら、作っていきます。
今日調べたのは、
『yahoo 路線情報から検索結果を抽出することは可能か?』
というものです。
調べた結果、ウェブから情報を集める『スクレイピング』というのが、
僕のやりたいことのようです。
Nokogiriを使ったRubyスクレイピング [初心者向けチュートリアル] | 酒と涙とRubyとRailsと
yahooのトップページからtitleを取得したりできるなら、
路線情報の検索結果を抽出することもできるでしょ!
僕がやりたいことを実践する技術が、既にあることを確認できたので、
安心して取り掛かれます!
これから実際にコードをいろいろ書いていこうと思います。
いろんな難題にぶち当たるとは思いますが、頑張っていきます。
それではまた。
英語は日本語より伝える音が多いから聞こえない
最近英語の勉強をしているのだけれど、
ニュースはある程度聞けても、ほんと映画の音声が聞けない。。
で、英語字幕もほんとにこんなスピードで読んでるのか?!
と思うスピードで流れていく。
仕事で文章を和訳とか英訳をすると、英語は長く、和訳は短くなる。
やっぱり、漢字を使える日本語のほうが、
文字数は少なく意味を伝えられる言語なんだろうな。
英語は26文字を高速で唱えている感じ。
目標は、英語で仕事ができるまで。
現状は、TOEIC730点レベルで、聞けない話せないレベル。
TOEIC900点を取れるまでは、TOEICを受け続けつつ、
話したり書いたりも、今後検討していかなきゃな。
とりあえず、今日は考える前に聞いて話す練習をしよう。
それでは、おやすみなさい。